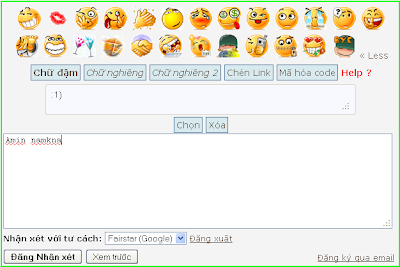
Chèn biểu tượng cảm xúc vào nhận xét dạng input

Chắc hẳn bạn cũng biết rằng hệ thống nhận xét của Blogspot có phần khung viết nhận xét (Comments Form and Editor) dưới dạng nhúng từ bên ngoài qua thẻ iframe do đó chúng ta không thể chèn biểu tượng cảm xúc (Emoticons) vào nhận xét bằng phương pháp input như Wordpress. Để giải quyết vấn đề này, chỉ có một cách là tạo khung nhận xét riêng theo kiểu Wordpress cho Blogspot.
Tuy nhiên tạm thời mình chưa tìm ra giải pháp vì thế có thể áp dụng một thủ thuật trung gian, tức là tạo tính năng chèn biểu tượng cảm xúc trực tiếp vào một vùng text (textarea) kết hợp nút chọn để người dùng copy mã nhập rồi dán vào khung viết nhận xét, ngoài ra còn có chức năng chèn các thẻ như <b>, <i>, <em>, <a>. Hy vọng đây sẽ là bàn đạp để chúng ta tiến thêm một bước trong công cuộc hiện đại hóa hệ thống nhận xét của Blogspot so với cách mà các blog khác hướng dẫn.
Tuy nhiên tạm thời mình chưa tìm ra giải pháp vì thế có thể áp dụng một thủ thuật trung gian, tức là tạo tính năng chèn biểu tượng cảm xúc trực tiếp vào một vùng text (textarea) kết hợp nút chọn để người dùng copy mã nhập rồi dán vào khung viết nhận xét, ngoài ra còn có chức năng chèn các thẻ như <b>, <i>, <em>, <a>. Hy vọng đây sẽ là bàn đạp để chúng ta tiến thêm một bước trong công cuộc hiện đại hóa hệ thống nhận xét của Blogspot so với cách mà các blog khác hướng dẫn.
Thủ thuật này đã kết hợp thủ thuật tạo bộ biểu tượng cảm xúc cho nhận xét vì thế nếu áp dụng thủ thuật này thì bạn cần tháo thủ thuật cũ liên quan (nếu đã cài đặt rồi) và thực hiện theo các bước sau đây:
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn Chỉnh sửa HTML ( Edit HTML)
4. Chọn Mở rộng tiện ích (Expand Widget Templates).
5. Đặt đoạn code sau đây vào trước thẻ </body> (Đây là script chức năng cho bộ biểu tượng cảm xúc hoạt động).
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn Chỉnh sửa HTML ( Edit HTML)
4. Chọn Mở rộng tiện ích (Expand Widget Templates).
5. Đặt đoạn code sau đây vào trước thẻ </body> (Đây là script chức năng cho bộ biểu tượng cảm xúc hoạt động).
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
//Emoticons for Blogger Comments || Author: Karl Carsten || http://vinacer.blogspot.com/ || © Copyright 2011
function emoticonBloggervinacer() {
if(!document.getElementById) {return;} // no support
bodyText = document.getElementById('comments-block');
theText = bodyText.innerHTML;
theText = theText.replace(/:1\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2kJP3qL5LS1pKdKiTtdTtyIyvU0Z6rAp4xs5V9VlrTs8R2ETnJBIoR4Nb30LfGTklr2MlFn61DCh06shkcLA8BnSopNka9Qqtf6ErBhY9JQtjtaLDbQOK5gazFIhB6O1uOJyYanGVd48/s1600/49.gif" />');
theText = theText.replace(/:2\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNSnnN6lwk9OMdl1ZpQ-_f0pU_Oc23rBc4b4PF4q1YR0ejSUkFo9IauOe3NgeWi3K_QLi52yPqzLkZh3kfKi3afvzNNwSZGnVIKwt8VvtMlQhHqMIxL3gogL3KiJoKWTCFMRggmBOJh0g/s1600/102.gif" />');
theText = theText.replace(/:3\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggo_a6EtRxjNmVhB3yw1bl8mA1mqcVlrgLVoS3y9BOSdWuV_bkocxoaoDNNkKPj6xoUD5PsSnW1267vJRsy5Z9mCVQkbCr9Y5G-Ep1EUCk5RdYvZc-8CHaj_8XTWsB3wpmG7mETsupKeI/s1600/113.gif" />');
theText = theText.replace(/:4\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIH1GH_eDzMzKLz4Xga9mDbHqniTzlOtUGAs571z6R7liNswQWaLlii6uPfZdE4tutudU3pq0oXP8zCthtbagSYchOq7ZBBwTov7-fBQc2QQZ5z986KHwUz8vjmG9mgbqyU_YSl3h93A0/s1600/93.gif" />');
theText = theText.replace(/:5\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3L525ZZVnjTqNA1OxIRFrr30GcVn3cwq72-1aJfFJuSKpCih5Pkmaej7a0Rk4Zjgf-rrzzoq29uCC5OcCgYpzLfjuucONlfrzsiDx0p_56_SeGrreWGAo6wQ9Jd5YFpldqZT82VoL-Q0/s1600/61.gif" />');
theText = theText.replace(/:6\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibrR-9ZGWZbOQdSCaQoB4SSDcW0PkmrNP9KaVVL3jSInWPDZGK5QU5x7xjkT68TWrp5o7jfn2QAQONg7BJRhJO7IZbSCimaNVF3jjCdEyWYlsbgAhkuFTeGp91Gysfie_yGU0Gk8ix0RY/s1600/134.gif" />');
theText = theText.replace(/:7\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMzIbH5D2gpz8ZJkGHwJKE0bWqufeqKQhVZfl2QjfRrfmQl4ENKXk71635C3_RFaa-gD1MQsidVtdpzz2B_SSEcgiyMXcy8rrtvB-ukv2LJ6uvUNMjSPPnn_ZONXxUlR18poqwxMLNuMQ/s1600/39.gif" />');
theText = theText.replace(/:8\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIxVOASF9hIOonpSxY-H7u-nEB9O33nGsUIeqote_yBDWt-qG2DTA_9yWzPRpigNlLf8M6IvSD1ivJlRGaLRCnuDyemdVW2rypj-qtmvCnXUiSpf-KBFiM0fC8IhtoY3YNZdQq_m_M21g/s1600/106.gif" />');
theText = theText.replace(/:9\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY5jYazVEQgEMG1BAh3Tlgsa2_zD1EU4t5h66vK6k8bq7UZGL2NRq0SAdu5ZDbU7BBFUDPidRbUxv_qB1l-9mtnrQ_hP62xvMOiszEv97RHGIQwQchqjAbfh05J0bdTAv-8j3t2DumgOQ/s1600/43.gif" />');
theText = theText.replace(/:A\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRfO_4ZCiNRwE8j_k5enPB7J0fE_lIt5EpR79vnWDwSvGxO_kaQuE8NjLpySDekfaYItzWyHenBEepPkYsIYAcn1Hpj14-hggkIOgf6VJNYCzaaYRBDmh5pYH4KDwt3aYeu3_sE8Swgw8/" />');
theText = theText.replace(/:B\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_j9BU4-yPVWQ_ZIcqWhYeBut1Dtf1wK02KvtKzL5zhAIOluVdvF7AIrtwnHLGgQ0TK6JYx3khzs0ZAGWVfq2rDolHCz93jN8HCopPCu_JEkNvqVXujW6H7b_47oR7XYu-PcZVAYcoVN0/s1600/48.gif" />');
theText = theText.replace(/:C\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFGpsHtOQJPNap0B4-0zZVGhRqkC0pNFnl7C3WphhhjFp74yMU6_qJN__vTO9XGBYoVt1Gqkv5JWubqbVWj3WYA4x-5kAoL3y9Gjot61mdUZjDpRIQzmySTmN6YxItp-4L59bqsbi8EVQ/s1600/54.gif" />');
theText = theText.replace(/:D\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizogwHl0wna-FzcmxXeKaLPszvS9TNDzFDXgjuEtVfg8WYM2xwzXf_E23SGDo3js0s1V75Hx_UcbVfrHlW2fA8e4jtH0FO8xkEd8ml2oH45S_NpsFAz9dfoOfvZggt7vKVNh1FmvqCNxA/" />');
theText = theText.replace(/:E\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0eOMbsa-aqGSEeLrF5t_q5rgxeWa_ZhirGg3ozW2KkG9n6NeC8nh9F3a_BYiPQo8MDWgnZku0GBLr4E4lKd0FPpZBtGXm-Ha_eLzElHRQgQmMqMIcdBgaeHi65nCbCOMnPoP7iRfmTiM/s1600/100.gif" />');
theText = theText.replace(/:F\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihKcrtca3mfgHhVGVnBS4hQ6uGlCDhajktk3FEKeUdQllLtX6hNrr_fkDmQj0HHAG90bwXBjZjGQH6vQI44mKkV68YKfh23ShJWzWPkvpsT_Qgf2frb57tHmmAytj-rlZxjaWRftpsbpk/s1600/45.gif" />');
theText = theText.replace(/:G\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-0AByy2tRS8iPKVWMyD0FxA1o9_ZfHvor1YQ9X68D4vo-BiMwTv5HqDn9Wh7b_a77c5C8W7ZhW_myz_dK_74woHmHMeo63dXPmNTubc2umKX6xndVetwqJEvQTPkxm3qnq59MJMZGI4M/s1600/77.gif" />');
theText = theText.replace(/:H\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp3HfCtpJ45VnqFlRu7kIG6kXiUU9h4stdtz9JuYlgiqWc0Yhuy-8D6VUamdyRf1vVFNsMFWyl1RxxUUc1pdcb_wmF7n_ez9YZqxudGJDDLqCCYM8o87sw1Y3xc4NVroZqsQ_6tMedTAw/s1600/86.gif" />');
theText = theText.replace(/:I\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNyQOzcY39NeUYHwZrWKneCWMpvBe-woNAC1ZjgsTyWjPjQsxB3ACGnwEGeT6fRNAB3elAuxrWixgKM5QR1dv-d0hRjJkY3hJOlJZvOdvOs78Y6XYxOgyclJTiZkWuGU97A9b8jTL7DqA/s1600/94.gif" />');
theText = theText.replace(/:J\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7Ia5tzs0wdVMA9t-F-QvV99a3Mvo0MOuMSqv0C_5YdzdqpejQF5tTmyEKnqhbhxvlFpGuQ3JBugAyZ40ChbTtvyp9H1ZV0c_sn1vSZxRP1Cuu-_ptGTlPWg5zUk4QMD4-uuLCRv2OEE4/s1600/83.gif" />');
theText = theText.replace(/:K\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNwY7BnGQylkkLC-dhcraFmfxATY9z1PUjazT8h5XnSoi7zdX31sQ2hITgsTJ3qn8TYjW2SxnlXW6p7BIH07lnkJ3nHJsJNzpuXmVhA8wuJeJySO6drMySiUA5BlNO8hQVN53xId-eF6M/s1600/59.gif" />');
theText = theText.replace(/:L\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcRF1AHFvQrpKQTjJ0BXVL9YZ_k7Yoo7mi8-Gv2tBW-QCG98WifWcZ0n8vje_RQa-nf4YQY2IGHn4IM-omH-GPd4YGcEvu7_GqLOC1BGZ9qV4yTDZY47Dw5tTk53zl2LxAl6FkGVNuh7s/s1600/soldierbaby.gif" />');
theText = theText.replace(/:M\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKvkXZsHZbHE9K2U8CtGqCDi2sBuk_ZtI0cf5aMrPhXkPrwXKi_jFk9pltV0KnMSp4RoF1EHH0rWkuYd482_hrHHccMjyVkROEqD2la17grMlTu6osHpda3OJ4EXtvKuS1kGPoQGaCzOU/s1600/alo.gif" />');
theText = theText.replace(/:N\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguqv_a5JI20CEvOT6BoDs3slGVy7Zy1IzMKFO5Qy02Lvxacq-gdYt6QpUWyMouFbpZ2ZuzEudyPMbaJqwRaW48ukCHunGRYOLDcjtsgrr9-LlR3tBwFwqXD42KJiwvhoMgcwLBtuCxbCM/s1600/shutup.gif" />');
theText = theText.replace(/:O\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji2OlTOOMH5ru1U4b_S6zda4EdjSqN4EpPWpUT5E-1wfL9-UalhpSD571gozey9Qw5SETXWIdjoBHkzqhg5dVjTYcwVqcNNsmd64BwS3ufcBX54Z9uNZ1VfPmfu0731HpEqUu0xrefAPc/s1600/yeulam.gif" />');
theText = theText.replace(/:P\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYovt7jxwhySv3h79Zw6z1OLA2IEqT3-FUI4wGvrY7KhaKq5Iy2z_L0YQu4zKmEdRHlqEPdIv8L-XKahwQ3g-kHX0pnrvbk1EPT9g_6b1AnzgY5bSNJTySeiWxyaGp0GMoGDQKsBcolXg/s1600/datbomb.gif" />');
bodyText.innerHTML = theText;}
//]]>
</script>
<script type='text/javascript'>
emoticonBloggervinacer();
</script>
</b:if> Cần chú ý để chức năng biểu tượng cảm xúc hoạt động trong phần nhận xét thì bạn phải thay đổi ID comments-block cho phù hợp. ID này nằm trong một thẻ chỉ định thành phần chứa các dữ liệu của nhận xét, thẻ này thường nằm ngay trước dòng:
<b:loop values='data:post.comments' var='comment'> Tùy theo cách đặt tên của người thiết kế Template mà id này có thể có tên khác nhau ví dụ: comments-block, comments-block3, comments_block, cm_block, commentsblock …
Nếu bạn nào dùng Chèn comment phân cấp vào Blogspot mà mình giới thiệu trước đây thì thay đoạn:
bodyText = document.getElementById('comments-block');thành:
bodyText = document.getElementById('cm_block'); - Update ngày 20/02/2012: Đối với các bạn sử dụng Thread Comment mặc định của Blogger (tức là blogspot mới tạo có phân cấp tới cấp 2) thì các bạn thay đoạn trên thành đoạn sau:bodyText = document.getElementById("comment-holder"); 6. Tìm đến đoạn code như bên dưới. Đoạn code này biểu thị phần khung viết nhận xét.
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>Đặt trước đoạn code trên bằng đoạn code bên dưới: <script type='text/javascript'>
//<![CDATA[
// Script to insert Emoticons and Links on Blogspot Comments V1 by www.thuthuatblogger.info
function comments_URL() {
var r = prompt("Nhập địa chỉ trang", "http://");
var p = prompt("Nhập link text hiển thị", "Text");
if(r != "") ; if(p != ""){
document.getElementById('comments_input').value += "<a href='" + r + "' rel='nofollow'>" + p + "<\/a>";
} else {
alert("Bạn đã nhập xong dữ liệu");
}
}
function comments_HTML() {
document.getElementById('comments_input').value += '<a href=\'http://URL dẫn đến link \'>Trang<\/a>';
}
function comments_B() {
document.getElementById('comments_input').value += '<b><\/b>';
}
function comments_I() {
document.getElementById('comments_input').value += '<i><\/i>';
}
function comments_EM() {
document.getElementById('comments_input').value += '<em><\/em>';
}
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">« Less</a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">More »</a>';
}
//]]>
</script>
<style>
#comments_insert {padding:0;margin:0;width:600px;float:left;text-align: center}
#comments_insert img {padding:0;border:none;margin:2px}
.text_style_wrap {margin-top:10px;}
.text_style {border:1px solid #069;padding:3px;background: #d8eaee}
#comments_insert a {text-decoration:none}
#comments_HTML {display: none}
#comments_input {margin-top:10px}
.tooltip{outline:none;cursor:help;text-decoration:none;position:relative}
.tooltip span{margin-left:-999em;position:absolute}
.tooltip:hover span{border-radius:5px 5px;-moz-border-radius:5px;-webkit-border-radius:5px;box-shadow:5px 5px 5px rgba(0,0,0,0.1);-webkit-box-shadow:5px 5px rgba(0,0,0,0.1);-moz-box-shadow:5px 5px rgba(0,0,0,0.1);font-family:Calibri,Tahoma,Geneva,sans-serif;position:absolute;left:1em;top:2em;z-index:99;margin-left:0;width:300px}
.tooltip:hover img{border:0;margin:-10px 0 0 -55px;float:left;position:absolute}
.tooltip:hover em{font-family:Candara,Tahoma,Geneva,sans-serif;font-size:1.2em;font-weight:bold;display:block;padding:0.2em 0 0.6em 0}
.help{padding: 0.8em 1em; background: #FFCCAA; border: 1px solid #FF3334;text-align:justify;color:#000}
</style>
<!--[if IE]> <style> #comments_URL {display: none} #comments_HTML {display:inline} </style> <![endif]-->
<div id='comments_insert'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":1) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2kJP3qL5LS1pKdKiTtdTtyIyvU0Z6rAp4xs5V9VlrTs8R2ETnJBIoR4Nb30LfGTklr2MlFn61DCh06shkcLA8BnSopNka9Qqtf6ErBhY9JQtjtaLDbQOK5gazFIhB6O1uOJyYanGVd48/s1600/49.gif' style='border: 0; padding:0' title='hê hê hê'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":2) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNSnnN6lwk9OMdl1ZpQ-_f0pU_Oc23rBc4b4PF4q1YR0ejSUkFo9IauOe3NgeWi3K_QLi52yPqzLkZh3kfKi3afvzNNwSZGnVIKwt8VvtMlQhHqMIxL3gogL3KiJoKWTCFMRggmBOJh0g/s1600/102.gif' style='border: 0; padding:0' title='hôn hôn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":3) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggo_a6EtRxjNmVhB3yw1bl8mA1mqcVlrgLVoS3y9BOSdWuV_bkocxoaoDNNkKPj6xoUD5PsSnW1267vJRsy5Z9mCVQkbCr9Y5G-Ep1EUCk5RdYvZc-8CHaj_8XTWsB3wpmG7mETsupKeI/s1600/113.gif' style='border: 0; padding:0' title='ua ua ua'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":4) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIH1GH_eDzMzKLz4Xga9mDbHqniTzlOtUGAs571z6R7liNswQWaLlii6uPfZdE4tutudU3pq0oXP8zCthtbagSYchOq7ZBBwTov7-fBQc2QQZ5z986KHwUz8vjmG9mgbqyU_YSl3h93A0/s1600/93.gif' style='border: 0; padding:0' title='nhìn nè'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":5) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3L525ZZVnjTqNA1OxIRFrr30GcVn3cwq72-1aJfFJuSKpCih5Pkmaej7a0Rk4Zjgf-rrzzoq29uCC5OcCgYpzLfjuucONlfrzsiDx0p_56_SeGrreWGAo6wQ9Jd5YFpldqZT82VoL-Q0/s1600/61.gif' style='border: 0; padding:0' title='vỗ tay'/></a>
<span id='smiley-more' style='display: none;'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":6) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibrR-9ZGWZbOQdSCaQoB4SSDcW0PkmrNP9KaVVL3jSInWPDZGK5QU5x7xjkT68TWrp5o7jfn2QAQONg7BJRhJO7IZbSCimaNVF3jjCdEyWYlsbgAhkuFTeGp91Gysfie_yGU0Gk8ix0RY/s1600/134.gif' style='border: 0; padding:0' title='tát bớp'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":7) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMzIbH5D2gpz8ZJkGHwJKE0bWqufeqKQhVZfl2QjfRrfmQl4ENKXk71635C3_RFaa-gD1MQsidVtdpzz2B_SSEcgiyMXcy8rrtvB-ukv2LJ6uvUNMjSPPnn_ZONXxUlR18poqwxMLNuMQ/s1600/39.gif' style='border: 0; padding:0' title='rơi lệ'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":8) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIxVOASF9hIOonpSxY-H7u-nEB9O33nGsUIeqote_yBDWt-qG2DTA_9yWzPRpigNlLf8M6IvSD1ivJlRGaLRCnuDyemdVW2rypj-qtmvCnXUiSpf-KBFiM0fC8IhtoY3YNZdQq_m_M21g/s1600/106.gif' style='border: 0; padding:0' title='money money'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":9) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY5jYazVEQgEMG1BAh3Tlgsa2_zD1EU4t5h66vK6k8bq7UZGL2NRq0SAdu5ZDbU7BBFUDPidRbUxv_qB1l-9mtnrQ_hP62xvMOiszEv97RHGIQwQchqjAbfh05J0bdTAv-8j3t2DumgOQ/s1600/43.gif' style='border: 0; padding:0' title='lêu lêu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":A) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRfO_4ZCiNRwE8j_k5enPB7J0fE_lIt5EpR79vnWDwSvGxO_kaQuE8NjLpySDekfaYItzWyHenBEepPkYsIYAcn1Hpj14-hggkIOgf6VJNYCzaaYRBDmh5pYH4KDwt3aYeu3_sE8Swgw8/' style='border: 0; padding:0' title='lắc đầu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":B) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_j9BU4-yPVWQ_ZIcqWhYeBut1Dtf1wK02KvtKzL5zhAIOluVdvF7AIrtwnHLGgQ0TK6JYx3khzs0ZAGWVfq2rDolHCz93jN8HCopPCu_JEkNvqVXujW6H7b_47oR7XYu-PcZVAYcoVN0/s1600/48.gif' style='border: 0; padding:0' title='khóc ròng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":C) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFGpsHtOQJPNap0B4-0zZVGhRqkC0pNFnl7C3WphhhjFp74yMU6_qJN__vTO9XGBYoVt1Gqkv5JWubqbVWj3WYA4x-5kAoL3y9Gjot61mdUZjDpRIQzmySTmN6YxItp-4L59bqsbi8EVQ/s1600/54.gif' style='border: 0; padding:0' title='I don’t know'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":D) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizogwHl0wna-FzcmxXeKaLPszvS9TNDzFDXgjuEtVfg8WYM2xwzXf_E23SGDo3js0s1V75Hx_UcbVfrHlW2fA8e4jtH0FO8xkEd8ml2oH45S_NpsFAz9dfoOfvZggt7vKVNh1FmvqCNxA/' style='border: 0; padding:0' title='hi hi hi'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":E) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0eOMbsa-aqGSEeLrF5t_q5rgxeWa_ZhirGg3ozW2KkG9n6NeC8nh9F3a_BYiPQo8MDWgnZku0GBLr4E4lKd0FPpZBtGXm-Ha_eLzElHRQgQmMqMIcdBgaeHi65nCbCOMnPoP7iRfmTiM/s1600/100.gif' style='border: 0; padding:0' title='đá một phát'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":F) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihKcrtca3mfgHhVGVnBS4hQ6uGlCDhajktk3FEKeUdQllLtX6hNrr_fkDmQj0HHAG90bwXBjZjGQH6vQI44mKkV68YKfh23ShJWzWPkvpsT_Qgf2frb57tHmmAytj-rlZxjaWRftpsbpk/s1600/45.gif' style='border: 0; padding:0' title='cười lớn giơ răng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":G) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-0AByy2tRS8iPKVWMyD0FxA1o9_ZfHvor1YQ9X68D4vo-BiMwTv5HqDn9Wh7b_a77c5C8W7ZhW_myz_dK_74woHmHMeo63dXPmNTubc2umKX6xndVetwqJEvQTPkxm3qnq59MJMZGI4M/s1600/77.gif' style='border: 0; padding:0' title='cụng ly'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":H) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp3HfCtpJ45VnqFlRu7kIG6kXiUU9h4stdtz9JuYlgiqWc0Yhuy-8D6VUamdyRf1vVFNsMFWyl1RxxUUc1pdcb_wmF7n_ez9YZqxudGJDDLqCCYM8o87sw1Y3xc4NVroZqsQ_6tMedTAw/s1600/86.gif' style='border: 0; padding:0' title='chém gió'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":I) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNyQOzcY39NeUYHwZrWKneCWMpvBe-woNAC1ZjgsTyWjPjQsxB3ACGnwEGeT6fRNAB3elAuxrWixgKM5QR1dv-d0hRjJkY3hJOlJZvOdvOs78Y6XYxOgyclJTiZkWuGU97A9b8jTL7DqA/s1600/94.gif' style='border: 0; padding:0' title='bắt tay'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":J) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7Ia5tzs0wdVMA9t-F-QvV99a3Mvo0MOuMSqv0C_5YdzdqpejQF5tTmyEKnqhbhxvlFpGuQ3JBugAyZ40ChbTtvyp9H1ZV0c_sn1vSZxRP1Cuu-_ptGTlPWg5zUk4QMD4-uuLCRv2OEE4/s1600/83.gif' style='border: 0; padding:0' title='ăn ăn ăn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":K) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNwY7BnGQylkkLC-dhcraFmfxATY9z1PUjazT8h5XnSoi7zdX31sQ2hITgsTJ3qn8TYjW2SxnlXW6p7BIH07lnkJ3nHJsJNzpuXmVhA8wuJeJySO6drMySiUA5BlNO8hQVN53xId-eF6M/s1600/59.gif' style='border: 0; padding:0' title='byyeee'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":L) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcRF1AHFvQrpKQTjJ0BXVL9YZ_k7Yoo7mi8-Gv2tBW-QCG98WifWcZ0n8vje_RQa-nf4YQY2IGHn4IM-omH-GPd4YGcEvu7_GqLOC1BGZ9qV4yTDZY47Dw5tTk53zl2LxAl6FkGVNuh7s/s1600/soldierbaby.gif' style='border: 0; padding:0' title='nhóc lính'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":M) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKvkXZsHZbHE9K2U8CtGqCDi2sBuk_ZtI0cf5aMrPhXkPrwXKi_jFk9pltV0KnMSp4RoF1EHH0rWkuYd482_hrHHccMjyVkROEqD2la17grMlTu6osHpda3OJ4EXtvKuS1kGPoQGaCzOU/s1600/alo.gif' style='border: 0; padding:0' title='Alo'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":N) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguqv_a5JI20CEvOT6BoDs3slGVy7Zy1IzMKFO5Qy02Lvxacq-gdYt6QpUWyMouFbpZ2ZuzEudyPMbaJqwRaW48ukCHunGRYOLDcjtsgrr9-LlR3tBwFwqXD42KJiwvhoMgcwLBtuCxbCM/s1600/shutup.gif' style='border: 0; padding:0' title='Shup up'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":O) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji2OlTOOMH5ru1U4b_S6zda4EdjSqN4EpPWpUT5E-1wfL9-UalhpSD571gozey9Qw5SETXWIdjoBHkzqhg5dVjTYcwVqcNNsmd64BwS3ufcBX54Z9uNZ1VfPmfu0731HpEqUu0xrefAPc/s1600/yeulam.gif' style='border: 0; padding:0' title='Yêu lắm đó'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":P) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYovt7jxwhySv3h79Zw6z1OLA2IEqT3-FUI4wGvrY7KhaKq5Iy2z_L0YQu4zKmEdRHlqEPdIv8L-XKahwQ3g-kHX0pnrvbk1EPT9g_6b1AnzgY5bSNJTySeiWxyaGp0GMoGDQKsBcolXg/s1600/datbomb.gif' style='border: 0; padding:0' title='Đặt bom'/></a>
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'>
More →</a></span>
<div class='text_style_wrap'>
<a href='javascript: void(0);' onClick='comments_B()'><span class='text_style'><b>Chữ đậm</b></span></a>
<a href='javascript: void(0);' onClick='comments_I()'><span class='text_style'><i>Chữ nghiêng</i></span></a>
<a href='javascript: void(0);' onClick='comments_EM()'><span class='text_style'><em>Chữ nghiêng 2</em></span></a>
<a href='javascript: void(0);' id='comments_HTML' onClick='comments_HTML()'><span class='text_style'>Chèn Link</span></a>
<a href='javascript: void(0);' id='comments_URL' onClick='comments_URL()'><span class='text_style'>Chèn Link</span></a>
<script type='text/javascript'>
function openup_parseHTML() { window.open("http://namkna.blogspot.com/p/code-convert-for-blogspot-chuyen-doi.html", "followblog", "height=600, width=500, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, directories=no, status=no" ); }
</script>
<a href='javascript:openup_parseHTML()' rel='nofollow' title='Mã hóa code trước khi đưa vào bình luận'><span class='text_style'>Mã hóa code</span></a>
<a class='tooltip' href='javascript: void(0);'><b style='color:#F00'>Help ?</b><span class='help'>Nhấn vào biểu tượng hoặc kiểu chữ hoặc chèn link sau đó nhấn nút Chọn rồi copy (Ctrl + C) để paste (Ctrl + V) vào khung viết bình luận. Mã hóa code nếu bạn muốn đưa code vào bình luận.</span></a>
</div>
<form name='comments_form'>
<textarea cols='70' id='comments_input' rows='1' style='background: #F8F8FF;margin-bottom:7px'/>
<br/>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").select();'><span class='text_style'>Chọn</span></a>
<a href='javascript: void(0);' onClick='document.comments_form.reset();'><span class='text_style'>Xóa</span></a>
</form>
</div> Trong đó:- textarea cols='70' là chiều rộng ô hiện các ký tự khi bạn click vào biểu tượng.
- width:600px là độ rộng của phần ảnh bên trên khung textarea cols='70' .
- Những phần được đánh dấu màu đỏ là những phần bạn có thể tùy biến theo ý thích của mình.
7. Lưu Template.
*Trên đây mình gắn sẳn 25 biểu tượng cảm xúc, nếu các bạn muốn thêm thì có thể tự nghiên cứu để gắn thêm vào, đảm bảo sự đồng nhất biểu tượng theo thứ tự ở Bước 1 và Bước2:
Ký tự tắt nằm giữa 2 ký tự /
Với ký tự đặc biệt như [ ] { } \ / ( ) . ? + * ^ $ thì phải thêm \ trước nó.
Với ký tự < phải đổi thành <
Với ký tự > phải đổi thành >
Với ký tự & phải đổi thành &
Hình ảnh emoticons nằm trong thẻ img, thay đường dẫn đến ảnh tương ứng với ký tự tắt mà bạn đặt.
Với ký tự đặc biệt như [ ] { } \ / ( ) . ? + * ^ $ thì phải thêm \ trước nó.
Với ký tự < phải đổi thành <
Với ký tự > phải đổi thành >
Với ký tự & phải đổi thành &
Hình ảnh emoticons nằm trong thẻ img, thay đường dẫn đến ảnh tương ứng với ký tự tắt mà bạn đặt.
| Trích dẫn: | ||||||||
Lưu ý là với những ký tự tắt bao gồm của nhau như
|
Nếu không muốn hiển thị những Nhận xét dung tục ta khai báo những ký tự đó và thay tương ứng không phải là thẻ img nữa mà là ký tự *** chẳng hạn.
Sau khi đã thành công với việc chèn emoticons vào khung Nhận xét bạn hoàn toàn có thể chèn emoticons vào khung Bài đăng hay khung Nhận xét mới bằng cách tạo một ID mới bao quanh khung Bài đăng hay khung Nhận xét mới và khai báo ID này trong javascript ở bước 1 tương tự như khai báo ID emocomments (tên ID phải khác nhau).
Dưới đây là một số hình bạn có thể xem và chọn nếu thích:

























































Theo: thuthuatblogger.



Mình đã chèn code này vào rùi, nhưng khi chèn code thì làm lỗi code của theme, và hình ảnh nóc của mình kg chạy nữa nên phải dỡ bỏ. Bạn bít vì sao kg? làm thế nào khắc phục? giúp mình với
ReplyDeleteĐể mình qua xem blog bạn đã. Hoặc bạn up theme của bạn lên host để mình tải về xem hoặc có thể gửi email qua cho mình.
Delete:)
ReplyDeleteBlogspot khó dùng quá, mình ngậm ngùi ra đi rùi, nhưng thỉnh thoảng vẫn ghé đọc những bài hướng dẫn của bạn, hy vọng có gì khắc phục những bất cập của blogspot để mình trở zìa.
ReplyDeleteCuối tuần zui nhen :))
Em thì thấy blogspot dễ dùng bởi khả năng tùy biến giao diện của nó. Em thì chỉnh sửa qua code chứ không sử dụng các option :-s. Mà blogspot thì khá kém trong việc này. Chị có thể sử dụng Wordpress. Nó hỗ trợ cho cả blogger chuyên nghiệp lẫn không chuyên bởi giao diện khá thân thiện. Chị có thể sử dụng plugin để tùy biến rất dễ dàng :-d
DeleteChúc chị cuối tuần vui vẻ.
ReplyDeletep/s: Nói thật chứ lâu nay em cứ nghĩ mấy blogger bằng tuổi mình hết. Ai ngờ :-s :-s
nó hayy sao, thich hỷ,
ReplyDelete:))
ReplyDelete